Du har styr på søgeordsanalysen.
Dit indhold tryllebinder læseren fra første til sidste ord.
Du har pumpet værdi ind i teksten, så din artikel er en Manchago de Jabugo mod konkurrenternes senede koteletter.
Men hvordan sikrer du nu, at Google når frem til vurderingen: “Det her drøn af en tekst fortjener en topplacering!”
Der er helt overordnet to steder, du skal optimere:
- On-page
Det handler om at optimere selve indholdet og de rammer, som det bliver udgivet i. Det kalder vi on-page søgemaskineoptimering. - Off-page
Den store klump i off-page søgemaskineoptimering er linkbuilding. Altså hvor andre sider giver din hjemmeside et virtuelt skulderklap via et link.
Vi skelner altså mellem handlinger, du kan udføre og sikre på din egen side. Og så eksterne faktorer, som du på forskellige måder kan prøve at påvirke (du kan jo bruge et par psykologiske triggers, når du skriver en sød mail og spørger efter et relevant link).
Det er ikke alt on-page, du har indflydelse på som tekstforfatter. Det er eksempelvis ikke dit ansvar, om hjemmeside er hurtig. Det er den overordnede indholdsstruktur heller ikke.
Men jeg har taget det hele med alligevel.
Hvorfor?
Fordi det gør dig til en bedre teamspiller, når du har en lidt bredere forståelse af de forskellige komponenter, der sikrer topplaceringer i søgemaskinerne.
Og fra dit helt egoistiske synspunkt, så handler det jo også om, at dine tekster kun performer så godt, som deres overordnede ramme tillader dem. Så uanset, hvor fedt, du skriver, så er du bagud på algoritme-point, hvis teksterne eksempelvis. bliver udgivet på en langsom side.
Men jeg har delt det op. Du får de mest relevante ting for dig som tekstforfatter først. Og så er der lystlæsning med den bredere SEO-tilgang i den sidste halvdel.
Let’s get rockin’.
Glæd dig til at læse om:
- Hvad er on-page SEO?
- Det hele starter med at analysere den søgendes hensigt
- Du skal have styr på E-A-T
- Skriv et klik-optimeret title tag
- Din meta description skal overbevise den søgende
- Semantisk HTML: Du skal formatere dine tekster korrekt
- Pas på med duplicate content
- Optimer din tekst til featured snippets og ram Rank Zero
- En indholdsfortegnelse kan give dig mere plads i søgemaskinerne
- Udnyt muligheden for at styrke den interne linkstruktur
- Husk at skrive forslag til alt attribut på billeder
- Og så er der de ting, du måske ikke kan gøre så meget ved om tekstforfatter
Hvad er on-page SEO?
On-page dækker i den bredeste forstand over al det søgemaskineoptimeringsarbejde, du laver på din egen side. Det er i modsætning til eksempelvis outreach-arbejdet, du laver for at gøre opmærksom på dit indhold eller fiske links, der er en off-page disciplin.
Det hele starter med at analysere den søgendes hensigt
Har du ædt dig gennem hele guiden her, så har du allerede et flot flueben sat ud for den her på din tjekliste. I kapitel 2 om søgeordsanalyse fik du nemlig en guide til at analysere den søgendes intention.
For hvad forventer dine besøgende egentlig, når de lander på din side? Er de klar til at købe, eller leder de efter information for at træffe en beslutning?
Helt kort, så kan vi dele søgeintentionen op i fire kategorier. De er:
- Informationssøgninger
Det er ‘sådan gør du’-guides og svar på ‘hvad er … ?’-søgninger. Det er alle dem, der skal bruge en guide til at stryge en skjorte. Hvis du mangler svaret til at vinde en diskussion ved julefrokosten. Eller hvis du skal koge en sprød pastaret. - Navigationssøgninger
Her er den søgende på jagt efter et specifikt brand eller en lokal virksomhed. Det er alle dem, der mangler en bager i København, Thorkild Olesen fra den lokale rengøringsservice eller en forhandler af sneakers fra Nike. - Researchsøgninger (køb senere)
Den søgende ved typisk, hvad hun er på jagt efter. Men den endelige afgørelse er ikke helt truffet endnu. Hun kigger på anmeldelser, tests og sammenligninger. - Transaktionssøgninger (køb nu)
Det er her den søgende er klar til at handle. Det kan være et køb på din webshop, download af en e-bog om flowskrivning, eller det sidste desperate forsøg på at støve en aktiv rabatkode frem fra internettets pulterkammer.
Og som sagt. Det er her, du klikker hen, når du skal gå i dybde med den søgendes hensigt.
Du skal forstå konteksten for at ramme søgehensigten
Et spændende element ved søgehensigt er, at du som tekstforfatter er nødt til at vurdere det i forhold til konteksten. Du går måske efter en klassisk transaktionssøgning som ‘Nike Air Max pris.’
Umiddelbart lugter det jo af en klassisk produktside, hvor pris og købsknap står helt oppe i smasken på dig. Men der kan også være situationer, hvor du forsøger at masse dig lidt mere ind i søgehensigten.
Lad os blive ved eksemplet med en transaktionssøgning, hvor fokus er på ‘Nike Air Max Pris.’ Her kan du nemt stå i en af to forskellige situationer:
- Du skal skrive en stærk produktteksten, der overbeviser den besøgende om at smække skoene i indkøbskurven.
Du skal skrive en tekst til en prisguide, hvor målet er at guide den besøgende videre til en bestemt webshop – hvor de så skal købe skoen.
I det sidste eksempel kan du gå efter at mase dig ind i en transaktionssøgning. Og så er det op til dine copywriting skills at vinkle teksten, så den rammer plet.
Du skal have styr på E-A-T
Når du begynder at dykke ned i de store SEO-leksika, så kommer du til at støde på forkortelsen E-A-T.
Det er en del af Googles algoritme, de selv har konfirmeret i februar 2019. Derfor er det selvfølgelig også et område, hvor SEO-nørderne knokler løs for at finde de bedste måder at optimere en sides E-A-T.
Men lad os lige træde et skridt tilbage.
E-A-T står for:
- ekspertise (expertise)
- autoritet (authority)
- troværdighed (trust)
Det handler helt konkret om, at din side i sin helhed skal signalere ekspertise, autoritet og troværdighed.
Det kan være nogle overordnede ting, der skal være på plads:
- CVR-nummer for virksomheden
- At kontaktoplysningerne er tilgængelige
- En stærk om-side, der forklarer, hvem der står bag
- Uddybende profilsider for alle, der udgiver indhold på siden
Men der er også ting, du kan gøre i den enkelte tekst.
For det er i bund og grund årsagen til en algoritmeopdatering som E-A-T: Google vil vise bedre og mere relevant indhold i deres søgemaskine.
Så du skal ind og trylle som tekstforfatter. Hiv fat i den store copywriting-håndbog, og tryk på de rigtige knapper.
Det kan være små signaler, hvor du husker at linke til stærke kilder i din tekst.
Men det kræver også, at du har styr på din research, inden du sætter dig til tasterne. For troværdigt indhold er også indhold, der formår at gå i dybden med et emne.
Moz har lavet en video, hvor de fortæller om deres model for 10x content – der er ret interessant i den her kontekst. Og der er også Brian Deans guide til The Skyscraper Technique.
Skriv et klik-optimeret title tag
Findes der et element, der er vigtigere end din overskrift?
Når du arbejder med søgemaskineoptimering, så er der faktisk et element, der næsten er vigtigere. Det er dit title tag.
Title tag’et kender de fleste som den blå fremhævede titel i Googles søgeresultater.
Og for en god ordens skyld, så har jeg lige fremhævet et title tag på billedet herunder:

Men hvorfor er title tag så vigtigt?
Ligesom overskriften skal fange læserens flakkende blik, når hun surfer gennem internettets endeløse indholdsstrøm, så skal dit title tag fange læseren på et kritisk tidspunkt.
Det er lige der, at du har et par håndfulde anslag til overbevise den søgende om, at du har svaret. At du har løsningen. At du har lige præcis det rigtige produkt.
Den opmærksomme læser har måske opdaget, at Google har skåret i det fremhævede title tag på billeder herover. Og ja, det gør de benhårdt, hvis dit title tag er for langt.
Hvornår er dit title tag for langt, og hvordan tjekker du det? Det og andre gode råd til det perfekte title tag finder du i vores SEO ordbog.
Når du ser på mit eksempel på billedet her, så bliver title tag’et skåret i slutningen. Det klarer Google selv, hvis dit title tag er blevet over de anbefalede 600 px.
Din meta description skal overbevise den søgende
Ligesom med dit title tag, så er indholdets meta description vigtig, fordi den bliver vist ude på selve søgeresultatsiden.
Og herunder har jeg fremhævet meta description på et søgeresultat:

Indholdet i din meta description betyder ikke direkte noget for, hvordan indholdet placerer sig. Det handler altså ikke om at proppe metabeskrivelsen med keywords. Men det er fordi, at du her har ca. 155 anslag til at sælge dit indhold.
Så var den søgende ikke allerede helt overbevist af indholdets title tag, så er det nu, at du skal trække de sidste stik hjem. Det er altså helt klassisk click-through rate optimering, som du arbejder med her.
Mangler du inspiration til skrive den her form for kort, klassisk ad copy, så prøv lige at svinge forbi Jospeh Sugarman i vores serie Kings of Copy.
Hvordan du indsætter en meta description, den nørdede baggrundsviden og de sprøde detaljer finder du selvfølgelig ovre i vores ordbog. Du slår bare op under meta description.
Semantisk HTML:
Du skal formatere dine tekster korrekt
Når du læser teksten her, så genkender du nemt, hvad der er overskrifter og hvad der er brødtekst. Der er en synlig forskel. Og vi har defineret nogle regler for, hvordan den primære overskrift adskiller sig fra overskrifter i andet og tredje niveau.
Og sådan ser det altid ud, når du besøger Tekstr_.
Eller rigtig mange andre hjemmesider for den sags skyld.
Men hvordan adskiller søgemaskinerne dine overskrifter fra brødteksten?
Det gør de – lidt groft skåret – ved at læse den kildekode, indholdet består af. Og selvom vi nu snakker om kode, så er vi altså stadig på tekstforfatterens domæne her. For du vil selvfølgelig gerne sikre, at dine underoverskrifter faktisk bliver forstået og får den korrekte vægt, når både mennesker og søgemaskiner kigger forbi.
(Er du nysgerrig på at se kildekode, så kan du trykke Ctrl + U i de fleste browsere, så åbner den i en ny fane)
Derfor får du her et crash course i, hvordan indhold bliver formateret, når vi udgiver indhold på en hjemmeside.
Vi har nogle overskrifter, der i kildekoden ser sådan her ud:
<h1>Dette er en overskrift i niveau 1</h1>
<h2>Dette er en overskrift i niveau 2</h2>
<h3>Dette er en overskrift i niveau 3</h3>
<h4>Dette er en overskrift i niveau 4</h4>
<h5>Dette er en overskrift i niveau 5</h5>
<h6>Dette er en overskrift i niveau 6</h6>
<p>Din brødtekst bliver svøbt i såkaldte parapgraph tags. Det er typisk et helt afsnit bestående af flere sætninger, der bliver sat ind i et paragraph tag.</p>
<p>Men du kan også bruge det til enkelte linjer.</p>
<p>Du kan så også markere noget af din brødtekst med <strong>fed</strong> eller måske <em>kursiv</em>. Understregning bruger vi ikke rigtig, fordi det er reserveret til et <a href=”https://tekstr.dk”>link</a></p>
Det er selvfølgelig sjældent det, du ser. Typisk bruger vi en WYSIWYG-editor, når vi skriver. Det er en forkortelse for What you see is what you get. Så slipper vi for at rode rundt og får skrevet de der HTML-tags korrekt.
Men sådan en WYSIWYG kan også friste til bare at markere tekst med fed i stedet for at markere det korrekt op som en overskrift i niveau 3. Og det gør altså en forskel, når en robot kravler rundt på din side og prøver at forstå dit indhold. En linje markeret med fed er bare en fremhævet linje. Men er den markeret med <h3>, så er det en ny sektion af teksten, der starter her.
God HTML-struktur har indbyggede fordele for dit indhold
Og det her har den indbyggede bonus, at dit indhold også bliver meget bedre tilgængeligt for besøgende med eksempelvis en skærmlæser. Her er de såkaldte header tags essentielle for, at en bruger med skærmlæser kan skimme dine overskrifter.
Det kan også være tjenester som Pocket eller browserens indbygge læsevisning, der bruger HTML-strukturen til at forstå og formatere dit indhold i deres egen visning.
Kort sagt, så er en masse systemer bygget op omkring en bestemt struktur i den kode, der er på en hjemmeside. Og her kan du som tekstforfatter gøre dit indhold meget bedre tilgængeligt for mange flere brugere, når du husker at markere en overskrift som <h2>, i stedet for bare lige at markere med fed og så sætte skriftstørrelsen et par trin op.
Den korrekte formatering er vigtig, fordi HTML ligesom alle andre sprog har sin egen indbyggede semantik. Og det er lige netop det sprog, søgemaskinerne kan læse, når de kravler forbi din hjemmeside og indekserer dit indhold. Derfor referer vi også ofte til korrekt formatering som semantisk HTML. Det er altså HTML, hvor du bruger de rigtige elementer af koden til at angive, hvad der har hvilken betydning i dit indhold.
Her kan du læse mere om, hvorfor strukturen i din tekst og dertilhørende HTML er så vigtig.
Pas på med duplicate content
Duplikeret indhold (duplicate content) er, hvad du nok har gættet: Indhold, der går igen flere steder på din hjemmeside eller på tværs af forskellige hjemmesider.
Der er overordnet to typer af duplikeret indhold:
- Når du duplikerer dit eget indhold
- Når du duplikerer andres indhold
Det første eksempel er, når du duplikerer dit eget indhold. Det kan i et groft karikeret eksempel se sådan her ud:
“Dette tømrerfirma reparerer dit tag og ….. . Altid høj kvalitet og god service.”
“Dette tømrerfirma reparerer dine vinduer og ….. . Altid høj kvalitet og god service.”
Der er måske en lille variation, men i virkeligheden er det jo bare lige det enkelte søgeord, der er skiftet ud mellem teksterne.
Det er helt naturligt at have tekst, der går igen på tværs af en hjemmeside. Det kan være beskrivelser i forfatterbokse, bokse med et specifikt call to action og lignende. Det er der ikke noget galt med. Men begynder du at have relativt store mængder duplikeret indhold, så er der gode chancer for, at du:
- Skriver kedelige tekster, der keder din læser
- Leverer meget lidt værdi
Det andet eksempel er, hvis du duplikerer andres indhold. Altså bare lige suger en artikel fra et andet website og udgiver på dit eget.
Husk: Selvom Google ikke straffer duplikeret indhold, når du bruger korrekt canonical tag, så skal du stadig overholde loven. Du må ikke kopiere og distribuere andres indhold uden deres tilladelse.
Kæmper du med duplikeret indhold?
Duplikeret indhold er ikke altid bare resultatet af dovne tekstforfattere. Der kan også være strukturelle problemer på en hjemmeside, der betyder, at noget indhold simpelthen kan indekseres af søgemaskinerne flere gange. Og bliver der ikke taget højde for det, så koster det dyrt (det holder i hvert fald indholdet effektivt væk fra toppen af søgemaskinerne).
Kæmper du med duplikeret indhold, så er der en virkelig god guide her, der forklarer, hvordan du analyserer problemet og får det løst.
Optimer din tekst til featured snippets og ram Rank Zero
En relativ ny feature i Googles søgemaskine er de såkaldte featured snippets. Det er sammendrag af søgeresultater, der bliver vist før førstepladsen (selvom det ikke er en reklame).
Det kan eksempelvis se sådan her ud:

Her det teksten og linket til vores artikel om palindromer, der bliver fremhævet sammen med et billede fra et konkurrerende site.
Det er en interessant feature, fordi det kan få dit indhold til at fylde enormt meget i søgeresultaterne. Måler du efter i pixels, så fylder boksen i eksemplet her næsten det samme som første- og andenpladsen på den samme søgning.
Elementet er stadig så nyt, at der er en del spekulation i, præcis hvordan Google vælger indholdet til en featured snippet. Men der er klare indikationer af, at du kan optimere eksempelvis længden af dit indhold, så der er større sandsynlighed for, at det er netop din beskrivelse, der bliver vist som et fremhævet søgeresultat. Og altså bliver vist før førstepladsen – det, der også er blevet døbt Rank Zero.
Hvis du skal have guldmedalje i rank zero, så start med artiklen her.
Eller lyt med i Torbjørn Flensteds glimrende podcast om SEO her:
Listen to “Del 7 af 8 | Her er Flensteds SEO Favorit-tip til Rank Zero” on Spreaker.
En indholdsfortegnelse kan give dig mere plads i søgemaskinerne
På nettet findes der tre forskellige slags links. Der findes eksterne links, hvor du linker ud til andre sider på nettet. Så er der de interne links, hvor du linker til andet af dit eget indhold.
Og så er der det specielle interne link, hvor du linker til et sted på den samme side, som du allerede er på. Det er dem, vi bruger her på Tekstr_, når vi starter artikler ud med en indholdsfortegnelse.
Det hedder et anchor tag. Og du kan med HTML bruge det sådan her:
<a href=”#hop-til-link”>Klik her for at hoppe ned i teksten</a>
<a name=”hop-til-link></a>
I eksemplet her kan du klikke på det første link, og du vil så hoppe dertil på siden hvor <a name=”hop-til-link”> er placeret.
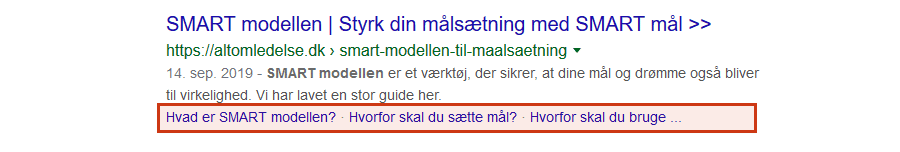
Det giver en bedre brugeroplevelse, hvor du som læser får et hurtigere overblik i indholdsfortegnelsen, når vi skriver lange artikler (guilty as charged). Men det har også en snedig lille ekstra funktion, fordi det kan give dig de såkaldte site links i søgeresultaterne hos Google.
Du kan se site links fremhævet på billedet her:

Det får dit indhold til at fylde mere på søgeresultatsiden. Og der er ikke sådan rigtig mange, der udnytter det ordentligt på deres indhold.
Så den frugt skal du selvfølgelig skynde dig at plukke.
Du kan eksempelvis lave en struktureret indholdsfortegnelse, som vi gør her på Tekstr_. Det kan jeg personligt godt lide. Men du kan også bruge dem på andre måder, hvor du drysser dem lidt mere ud over din side.
Når du bruger anchor tags i håbet om at få de lækre site links i søgeresultaterne, så skal du huske på, at det er teksten mellem <ahref=”#”> og </a>, der bliver trukket med ud i søgeresultaterne. Så du skal vælge din ord med omhu, så de matcher den søgendes intention.
Det store spørgsmål er selvfølgelig, om det gør en forskel. Rent visuelt så får det dig til at fylde mere. Men hvis du vil have lidt tal på, så lad os dykke ned i statistikken fra min artikel om SMART-modellen ovre på Altomledelse.dk. Det er ikke en kæmpe forskel, men de her små site links står for knap 150 besøgende hver måned.
Det er altså 150 ekstra klik ind til mit indhold hver måned, fordi jeg har lavet en simpel indholdsfortegnelse.
Så det er bare med at komme i sving.
Bruger du WordPress, så findes der faktisk en stribe gode plugins, der automatiserer arbejdet med indholdsfortegnelser for dig. Min favorit til nemme indholdsfortegnelser i WordPress er Easy Table of Contents.
Udnyt muligheden for at styrke den interne linkstruktur
Internettet er populært sagt bygget op af links. Det er sådan, alt indholdet på magisk vis kommer til at relatere sig til hinanden på kryds og tværs.
Og det var da også oprindeligt antallet af links fra andre sider, der ret egenhændigt bestemte, hvem der fik førstepladsen på søgninger i Google. Det var sådan Google selv revolutionerede hele søgemaskinefeltet.
I dag er der selvfølgelig mange andre faktorer, der spiller ind.
Men links er stadig vigtige. Der er de links, du får (eller ihærdigt forsøger at få) fra andre, og så er der de links, du laver internt på en side.
De interne links har ikke så stor vægt i forhold til placeringer i søgemaskinerne. For dengang de havde reel betydning, så blev det selvfølgelig udnyttet til langt over grænsen af folk, der ligesom du og jeg bare gerne vil se vores indhold på en førsteplads ude i søgeresultaterne.
Selvom informationsarkitektur og intern linkbuilding er vildt spændende (er jeg alene med den?), så er det et lidt mere lavpraktisk tip, jeg har til dig her.
Det handler om at huske de interne og kontekstuelle links. Så når jeg skriver, at optimering af title tags ofte følger samme regler som en god overskrift, så husker jeg lige at give dig det her link til en artikel om at skrive gode overskrifter.
For når du laver de gode, kontekstuelle interne links, så hjælper du søgemaskinerne med at forstå, at det er lige præcis den her artikel, der skal ranke på søgefrasen søgeordsanalyse.
Det kan virkelig betale sig at tænke den slags ind i dit tekstarbejde.
Du skal selvfølgelig bruge krudt på at linke ud fra din egen artikel og til andet relevant indhold på siden. Måske har dem du skriver for endda en prioriteret liste, de drømmer om, at du optimerer mod i dine interne links – husk at spørge dem.
Men et andet tip, der overraskede mig positivt. Det får du her:
Jeg udgiver løbende artikler ovre på altomledelse.dk, og det gør en række andre skribenter også. Og det er mildt sagt forskelligt, hvor meget de tænker i SEO. De fleste går jo mere op i at formidle deres viden om ledelse. Så tager jeg mig af at søgemaskineoptimere indholdet.
Men en dag modtog jeg en glimrende artikel, hvor ekstramaterialet bare spillede. Der var forslag til title tag, meta description og masser af links ud til andet indhold på siden.
Men det allerbedste …
Hun havde lavet en liste med 10 andre artikler på altomledelse.dk, hvor hun foreslog, at jeg lavede et internt link til hendes nye artikel på altomledelse.dk.
Sådan et move tager kegler. Og det gør mit arbejde som redaktør umådeligt meget lettere.
Og dem, der gør redaktørens, chefens, kundens eller hvem som helst andens liv lettere, de får flere opgaver.
Husk at skrive forslag til alt attribut på billeder
Okay. Her kommer et lille tag, der i daglig tale går under flere navne. Det er kendt som:
- alt tag
- alt attribut
- alt description
Men uanset, hvad vi kalder det, så skal du bare vide, at det er et tekstalternativ til et billede.
Blinde besøgende kan ikke se indholdet på din side. Teksten kan de få læst op, men billedet kan de ikke gøre så meget ved. Med mindre, at du skriver en god og oplysende alternativ tekst til billedet.
Rent teknisk bliver det indsat som en attribut i billedet. I koden ser det sådan her ud:
<img src=”https://domain.tld/mouse-tango.jpeg” alt=”En mus, der danser tango”>Når det er klaret, så sørger skærmlæseren for at oplæse “Billede: En mus, der danser tango”, når den besøgende når til billedet.
Og den information bruger Googles små robotter også, når de kravler forbi og læser indholdet på din side. De bliver bedre og bedre til at genkende motiver på billeder, men skriv alligevel en alternativ tekst. Det betyder stadig noget – og ikke kun for søgemaskineoptimeringen af dit indhold.
Og så er der de ting, du måske ikke kan gøre så meget ved om tekstforfatter
Skriver du søgemaskineoptimerede tekster, så er det vigtigt, at du ved, at du altid er lidt prisgivet af de rammer, dine tekster optræder i. Det må aldrig være en undskyldning for at levere en sløj tekst, men nogle tekniske aspekter er bare uden for din kontrol.
Alligevel vil jeg argumentere for, at du skal kende de faktorer. Fordi det gør dig til en stærkere del af indholdsproduktionen, hvis du forstår hele rammen rundt om at arbejde med søgemaskineoptimering.
Derfor slutter vi kapitlet af med lidt lystlæsning. Forstået på den måde, at det ikke er tvingende nødvendig viden for at levere en god søgemaskineoptimeret tekst. Men alligevel relevant, fordi det gør dig til en stærkere skribent at kende de rammer dine tekster fungerer i.
Vi skal derfor se på:
- Du skal være sikker på, at siden loader hurtigt
- Brug schema markup når det er relevant
Du skal være sikker på, at siden loader hurtigt
Søgemaskinerne lever af, at du får en god oplevelse, når du er på jagt efter svaret på dine behov. Og antitesen til en god oplevelse online er langsomme loadtider. Altså de der hjemmesider, der hoster og hakker sig frem, som om du sad i 90’erne og sparkede til et 56k modem og spærrede husstandens fastnettelefon (kids, slå op i en historiebog).
Derfor prioriterer søgemaskinerne også hurtige hjemmesider højere. Det er simpelthen med til at give brugerne en bedre oplevelse. Derfor har Google også meldt officielt ud, at de bruger hastighed som en del af deres algoritme.
Og det handler jo slet ikke om søgemaskinerne, hvis vi skal være helt ærlige. Det handler jo om de mennesker, som du skriver til. De orker ikke at vente på en langsom hjemmeside. Det er eksempelvis påvist flere gange, at hurtigere hjemmesider konverterer flere af deres besøgende til kunder.
Så skriver du tekster til en langsom hjemmeside, så er du allerede lidt bagud på point. Og måske kan du score lidt street cred, hvis du finder den rigtige at prikke på skulderen, så problemet bliver løst, og I sammen får endnu bedre resultater.
Brug schema markup, når det er relevant
Schema markup er kort fortalt strukturerede data, som hjælper søgemaskinerne til at forstå indholdet på din side.
Det kan være små ekstra nuggets som anmeldelser, åbningstider for din butik, adresse, billeder af en opskrift, ISBN-nummeret på en bog og meget mere.
Schema er den standard, som du kan bruge til angive de strukturerede data i koden. Her kan du klikke dig igennem og finde frem til de relevante tags, som du kan inkludere på din side.
Men husk …
Bare fordi du tilføjer schema til din side, så er der ingen garanti for, at det pludselig popper frem i søgeresultaterne.
For at finde ud af, om det er umagen værd at implementere schema på dit specifikke indhold, så kig på søgeresultatsiden (SERP) for den specifikke søgning. Har de andre stjerner, billeder eller andet spændende fremhævet i deres søgeresultat, så er der en god chance for, at det også er investeringen værd for dig.
Leder du efter en dybdegående artikel om struktureret data, så klik her.